Best Front End Frameworks for Web Development

The top most front end frameworks for web development are React, Angular, Vue.js, jQuery, Ember.js, Backbone.js and Semantic-UI. React and jQuery are the two most commonly used front-end frameworks that is used for building a web application, followed by Angular and Vue.js and so on. If you're new to web development and front-end frameworks, this is the ultimate guide for you to start learning as a beginner.
Best Front End Frameworks for Web Development in 2023
The top 14 most popular front-end frameworks that are commonly used by the developers for the web development are:
- React
- Angular
- Vue.js
- JQuery
- Bootstrap
- Backbone.js
- Ember.js
- Semantic-UI
- Svelte
- Foundation
- Material-UI
- Bulma
- Tailwind CSS
- Preact
Before you start on the journey, become an expert in HTML, CSS, and JavaScript.
What Are Frontend Frameworks?
Front-end frameworks are pre-written code collections that offer developers a structured and efficient way to create user interfaces. They include HTML, CSS, and JavaScript components that can be reused, ensuring consistency and organization in projects.
Front-end frameworks control how everything looks and behaves on a website or app when you use it. They handle the design, structure, animation, and overall functionality of all the elements you see on the display.
- Frameworks are software tools that make it easier to develop and maintain large projects.
- They provide ready-to-use code for basic programming tasks like handling AJAX requests and defining file structures.
- They set rules for building the app's architecture, providing a skeleton that developers can extend and modify to meet specific requirements.
- They include utility programs, code libraries, scripting languages, and other software to help in the creation and integration of various components of a software project.
- With frameworks, developers don't have to start from scratch; they have a foundation to build upon, which speeds up development and improves productivity and reliability.
- In web development, the frontend refers to the graphical user interface that users interact with on a website or application.
- Frontend frameworks serve as the foundation for developing the frontend components of web solutions, making it easier to create user-friendly interfaces and fetch information from the backend.
- Frontend frameworks are essential tools for building modern and interactive web applications efficiently and effectively.
How do front-end frameworks fetch information from the backend?
Frontend frameworks fetch information from the backend through a technique known as "HTTP requests." Here's a quick overview of how it works:
- Client-Server Architecture: In web development, applications follow a client-server architecture. The frontend (client-side) is responsible for displaying the user interface, while the backend (server) manages the application's data and business logic.
- HTTP Requests: When a user interacts with the frontend, such as submitting a form or clicking a button, the frontend needs to fetch or send data to the backend. It does this by making HTTP requests.
- Types of Requests: There are two main types of HTTP requests used to communicate with the backend:
- GET Requests: GET request is used to request data from a specified resource. The query string (name/value pairs) is sent in the URL of a GET request.
- POST Requests: POST request is used to submit data to be processed to a specified resource. The data is sent in the request body of a POST request instead of in the URL like in the GET request. This is often used for sending form data to a server for processing and updating databases.
- API Endpoints: The backend provides specific URLs, known as API endpoints, to handle these HTTP requests. Each endpoint corresponds to a specific operation or resource on the server.
- Fetching Data: To fetch information from the backend, the frontend uses JavaScript's built-in methods or third-party libraries (like Axios or Fetch API) to make HTTP requests to the appropriate API endpoint.
- Asynchronous Behavior: HTTP requests are asynchronous, which means that the frontend does not wait for the response from the server before continuing to execute other code. Instead, it continues processing other tasks while waiting for the response.
- Response Handling: Once the server processes the request, it sends back a response to the frontend. The frontend then handles the response, which may involve updating the user interface with the retrieved data or displaying error messages.
Best front-end frameworks for web development
The most popular frontend frameworks of web development are:

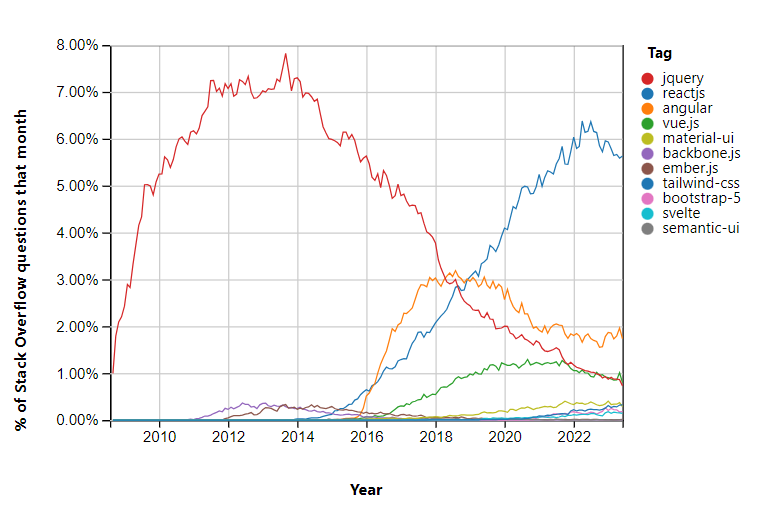
Stackoverflow Trends
1. React

Reactjs
React (also known as React.js or ReactJS) is a free and open-source front-end framework which consists of JavaScript libraries for building a friendly user interfaces based on components. It helps developers create interactive and dynamic UI components that respond to user actions. It is maintained by Meta (formerly Facebook) company and a community of collaborators (developers and organization).
You can create user interfaces from components and the same components can be reused.
You can create your own React components like Thumbnail, Like Button, and Video. Then combine them into entire screens, pages, and apps.
In simpler terms, React allows developers to build web applications that are fast, responsive, and easier to maintain by breaking the UI into small building blocks that can be reused and updated efficiently.
Documentation: Introduction to React
2. Angular

Angular
Angular is a powerful development platform created by Google. It's built using a programming language called TypeScript.
- A component-based framework for building scalable web applications
- A collection of well-integrated libraries that cover a wide variety of features, including routing, forms management, client-server communication, and more.
- A suite of developer tools to help you develop, build, test, and update your code.
In simple terms, Angular is a powerful framework that is designed to develop dynamic web applications by providing a structured way to manage data, user interface, and interactions. It's suitable for both small and large-scale projects and helps developers build modern, feature-rich web applications efficiently.
Documentation: Introduction to the Angular
Should I learn Angular or React JS?
Imagine Angular and React as two different paths in the world of web development.
Angular is like an adventurous trek through a jungle, with full of challenges and hidden gems. It's a powerful platform that offers you a complete package with its component-based framework and integrated libraries. However, this jungle can be a bit intimidating, and to navigate it smoothly, you'll need some prior experience as a developer. Angular is well-suited for those who have already explored other paths and are ready to take on a more intricate journey. It's like climbing a mountain where the view from the top is breathtaking, but the ascent requires some effort and skill.
On the other hand, React is like a walk along a beautiful beach. It's a simpler and more accessible route, especially for newcomers to the web development world. React welcomes you with open arms, thanks to its user-friendly JSX, where JavaScript and HTML come together seamlessly. It feels like building sandcastles – easy, fun, and you can quickly see your progress. React is perfect for those who are just starting their journey in web development or prefer a smoother path to get their feet wet.
Both Angular and React have their unique characteristics, and the best path for you depends on your experience and preferences. Whether you're up for an adventurous jungle trek or a leisurely stroll on the beach, there's a development world waiting for you to explore!
3. Vue.js

Vue.js
Vue.js is build on top of standard HTML, CSS and JavaScript with intuitive API and world-class documentation. It provides a declarative and component-based programming model that helps you efficiently to develop user interfaces, whether it's simple or complex.
Vue.js is a user-friendly and lightweight JavaScript framework used for building interactive and dynamic user interfaces in web applications. It allows developers to create reusable components, making the development process more organized and efficient.
Vue.js is relatively easy to learn and is often praised for its simplicity and flexibility, making it a popular choice for developers of all skill levels. It also offers a smooth integration with existing projects, which makes it a great option for adding interactivity to websites without the need for a complete rewrite.
Overall, Vue.js is like a friendlier and approachable version of larger frameworks, enabling developers to create modern web applications with ease.
Documentation: Introduction to Vue Js

JQuery
4. JQuery
JQuery is a free and handy JavaScript library that makes building dynamic and interactive websites easier. It helps developers manipulate the website's content, style, and interact with the web server effortlessly.
The creator, John Resig, started its development. jQuery is available for everyone to use, and you can do a lot with it without worrying about licenses. It's like having a magic toolbox that simplifies web development and makes your websites more engaging and user-friendly.
jQuery is simply a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
5. Bootstrap

Bootstrap
Bootstrap is a popular framework that is used to create stylish and responsive websites and web applications. It provides a collection of ready-to-use HTML, CSS, and JavaScript components, making it easier for developers to build visually appealing and mobile-friendly designs without starting from scratch.
Think of it as a design kit that gives you pre-made building blocks to create modern and professional-looking websites, saving you time and effort in the development process. With Bootstrap, you can make your web projects look great and work well on different devices, from desktops to smartphones, with minimal hassle.
Documentation: Introduction to Bootstrap
6. Backbone.js
Backbone.js gives structure to web applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing API over a RESTful JSON interface. It does this by offering different tools:
- Models: They help manage data and keep it in sync with the user interface. When data changes, the interface automatically updates too.
- Collections: These are groups of models, and they provide useful functions to work with multiple data items easily.
- Views: Views handle the user interface and respond to user actions. They make it easy to manage and control the display of data.
- RESTful JSON Interface: This allows Backbone.js to interact with your server and fetch or save data using a standardized approach.
In simple terms, Backbone.js helps you keep your web app organized by providing tools to handle data, user interface, and server communication. It's like a reliable helper that ensures everything works together smoothly, making your app more efficient and user-friendly.
7. Ember.js
Ember.js is a productive, battle-tested JavaScript framework for building modern web applications. It includes everything you need to build rich UIs that work on any device.
Ember.js is a robust and all-in-one JavaScript framework designed to build ambitious web applications. It provides a structured and opinionated approach to development, making it easier to create complex, large-scale applications. With Ember.js, you get everything you need to handle data, manage user interfaces, and handle routing, all in one package.
Think of Ember.js as a skilled architect that lays out the blueprint for your web application. It helps you organize and manage your code, making it easier to collaborate with a team and ensure consistency across your project. Ember.js also comes with built-in solutions for common web development challenges, so you don't have to spend time searching for third-party libraries.
8. Semantic-UI
Semantic UI is a front-end development framework similar to something like bootstrap designed for theming. It contains pre-built semantic components that helps create beautiful and responsive layouts using human-friendly HTML.
Semantic UI is a free framework that helps create user-friendly interfaces using CSS, jQuery, and HTML. It works well with React components and offers pre-designed themes for easy styling.
Documentation: Getting Started with Semantic-UI
9. Svelte
Svelte is a modern web framework that simplifies web development by shifting much of the work from the browser to the compilation process. It compiles your code into highly efficient JavaScript at build time, resulting in faster and smaller applications. Svelte's approach makes it easier to create interactive and performant web apps with less boilerplate code compared to traditional frameworks like React or Angular. Think of it as a magic tool that streamlines development and produces speedy web applications with less effort.
Documentation: Getting Started with Svelte
10. Foundation
Among the popular responsive front-end framework, Foundation is used to create cutting-edge, user-friendly websites and web apps. It gives developers access to a library of pre-made and resizable components, such as navigation bars, buttons, and forms, which makes it simpler for them to produce visually appealing and unified designs. Think of Foundation as a ready-to-use framework that enables you to quickly and easily create appealing and responsive web projects. It's similar to having a collection of building pieces that can be used to swiftly assemble an appealing and useful website.
A Framework that is build for any device, medium, and accessibility. Foundation is a family of responsive front-end frameworks that make it easy to design beautiful responsive websites, apps and emails that look amazing on any device. Foundation is semantic, readable, flexible, and completely customizable. This platform is constantly adding new resources and code snippets, including these handy HTML templates to help get you started!
Documentation: Getting Started with Foundation
11. Material-UI
Material UI is a set of ready-to-use building blocks for React applications that follow Google's Material Design guidelines. It offers a wide range of prebuilt components, like buttons, forms, and cards, which you can easily use in your projects. These components are designed to look beautiful and professional, saving you time and effort in creating a friendly user interface.
With Material UI, you don't have to worry about designing everything from scratch. You can use their components as a foundation and customize them to match your project's unique style. It's like having a box full of stylish LEGO pieces to create a sleek and modern website or app without starting from square one.
Material UI is a library of React UI components that implements Google's Material Design.
Documentation: Getting Started with Material-UI
12. Bulma
Bulma is a free, open source framework that provides ready-to-use frontend components that you can easily combine to build responsive web interfaces.
Documentation: Everything you need to create a website with Bulma
13. Tailwind CSS
In order for Tailwind CSS to function, all of your HTML files, JavaScript components, and other templates must have class names. If they do, then the program will create the relevant styles and write them to a static CSS file.
Imagine Tailwind CSS as a toolbox filled with all the tools you need to build a website. Rather than using predefined components, you can pick the tools you want and use them together to craft a unique and visually appealing design. Tailwind CSS simplifies the development process by giving you the flexibility to create custom styles with ease, making it a popular choice for web developers who prefer a more modular and utility-focused approach.
It has zero runtime and is quick, adaptable, and trustworthy.
Documentation: Get started with Tailwind CSS
14. Preact
Preact is a lightweight and fast front-end JavaScript library used to build user interfaces for web applications. It's similar to React but comes with a smaller file size, making it quicker to load and more suitable for performance-critical projects. Preact provides components that help developers create interactive and dynamic UIs, just like React does, but in a more compact package. Think of it as a streamlined version of React that lets you create efficient web applications without sacrificing speed and performance.
The guide will help you in setting up and running to start developing Preact apps, using 3 popular options. If you're new to Preact, it's recommended to start with Vite. You can read more about this in their official documentation.
Documentation: Get started with Preact Js
15. HTML, CSS and JavaScript
Finally!
Picture yourself as a visionary architect, crafting the future of the digital world. In your hands lie the most powerful tools ever created - HTML, CSS, and JavaScript - a magnificent trinity forming the backbone of the front-end web development landscape.
HTML, the sturdy foundation, builds the structure of your virtual creations. With its semantic tags, you create the blueprint of your content, laying the groundwork for the elegant user experience to come.
CSS, the artist's palette, brings color, style, and finesse to your designs. With its cascading magic, you paint the canvas of the web, transforming plain elements into captivating visuals that leave users in awe.
Then comes JavaScript, the sorcerer's wand, bestowing life upon your web creations. With its interactivity and dynamism, you breathe vitality into your user interfaces, turning them into living, breathing entities that respond to every user's touch and click.
Together, these three elements form the frontend framework that reigns supreme, empowering developers to sculpt and shape the digital realm. They are the heroes behind every captivating website and the champions of user experience, forging a path towards a more interconnected and immersive virtual world.
As you wield these tools with mastery and imagination, you bring forth awe-inspiring web applications, captivating millions, and making the internet an enchanting place to explore. Embrace the power of this legendary trio, and together, we'll continue to push the boundaries of creativity and innovation on the grand canvas of the web.
What should I learn first, which framework should I learn?
The very first step is always the most important one in the fascinating the world of web development. Before you start on the journey, become an expert in HTML, CSS, and JavaScript. You can create beautiful and engaging online experiences using these three frontend development techniques.
It's time for you to advance your talents once you have a firm understanding of the fundamentals. React is the standout framework among the number of others that are readily available. React has established a solid reputation as the preferred option for creating cutting-edge and dynamic web apps thanks to its booming popularity.