What is JavaScript? A Simple JavaScript Code Explained

JavaScript Tutorial: JavaScript is an open-source and world’s most popular client-side scripting language supported by all browsers. JavaScript is mainly used for enhancing the interaction of the web page with users by making it more lively and interactive. It is also used for web applications, mobile applications and game development.
Although it’s most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat.
JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented concepts, imperative, and declarative (e.g. functional programming) styles.
Tips: Do not confuse JavaScript with the Java programming language. Both "Java" and "JavaScript" are trademarks or registered trademarks of Oracle in the U.S. and other countries. However, the two programming languages have very different syntax, semantics, and use.
For complete beginners
Here we learn JavaScript, starting from scratch and going on to advanced concepts like OOP. The only way to become a clever programmer is to: Practice. Practice. Practice. Code. Code. Code !
We concentrate on the language itself here with code samples and exercises, with the minimum of environment-specific notes. We cover all sorts of problems faced by new beginners and bring solutions.
Code editors
The first thing comes to mind, what code editors to use for the coding and executing a program.
There are two main types of code editors: IDEs and lightweight editors. Many people use one tool of each type.
IDEs
The term IDE (Integrated Development Environment) refers to a powerful editor with many features that usually operates on a “whole project.” As the name suggests, it’s not just an editor, but a full-scale “development environment.”
If you haven’t selected an IDE yet, consider the following options:
- Visual Studio Code (cross-platform, free).
- WebStorm (cross-platform, paid).
Lightweight editors
“Lightweight editors” are not as powerful as IDEs, but they’re simple, fast and elegant.
They are mainly used to open and edit a file instantly.
The following editors are:
- Atom (cross-platform, free).
- Sublime Text (cross-platform, shareware).
- Notepad++ (Windows, free).
Vim and Emacs are also cool if you know how to use them.
Conclusion: there are also other great editors to use. Please choose the one you like the most.
A Simple JavaScript Program
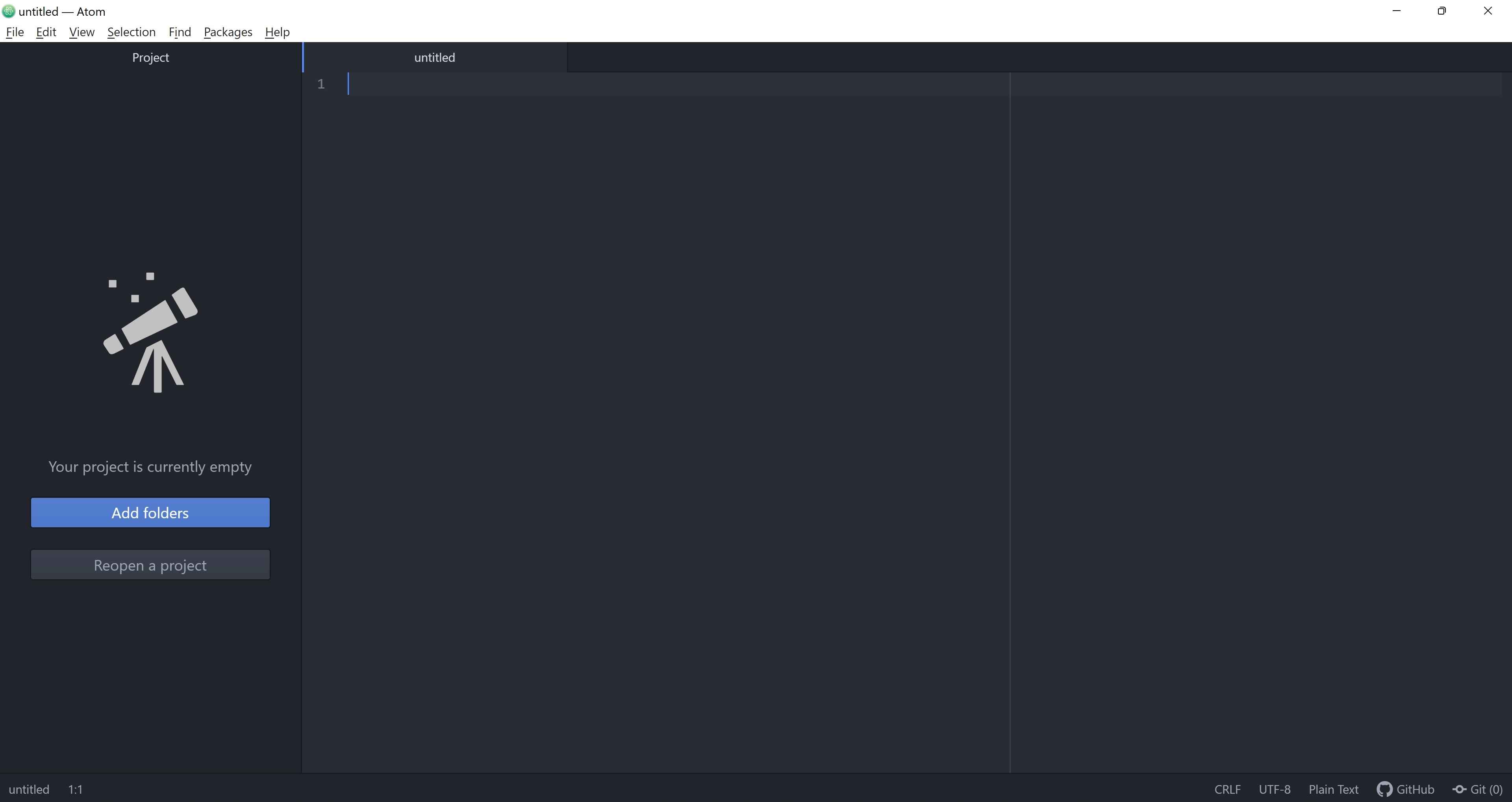
Step 1. Open code editor - atom, go to File menu option and then New File option.
Code Editor: Atom

Source: Solvprog.com
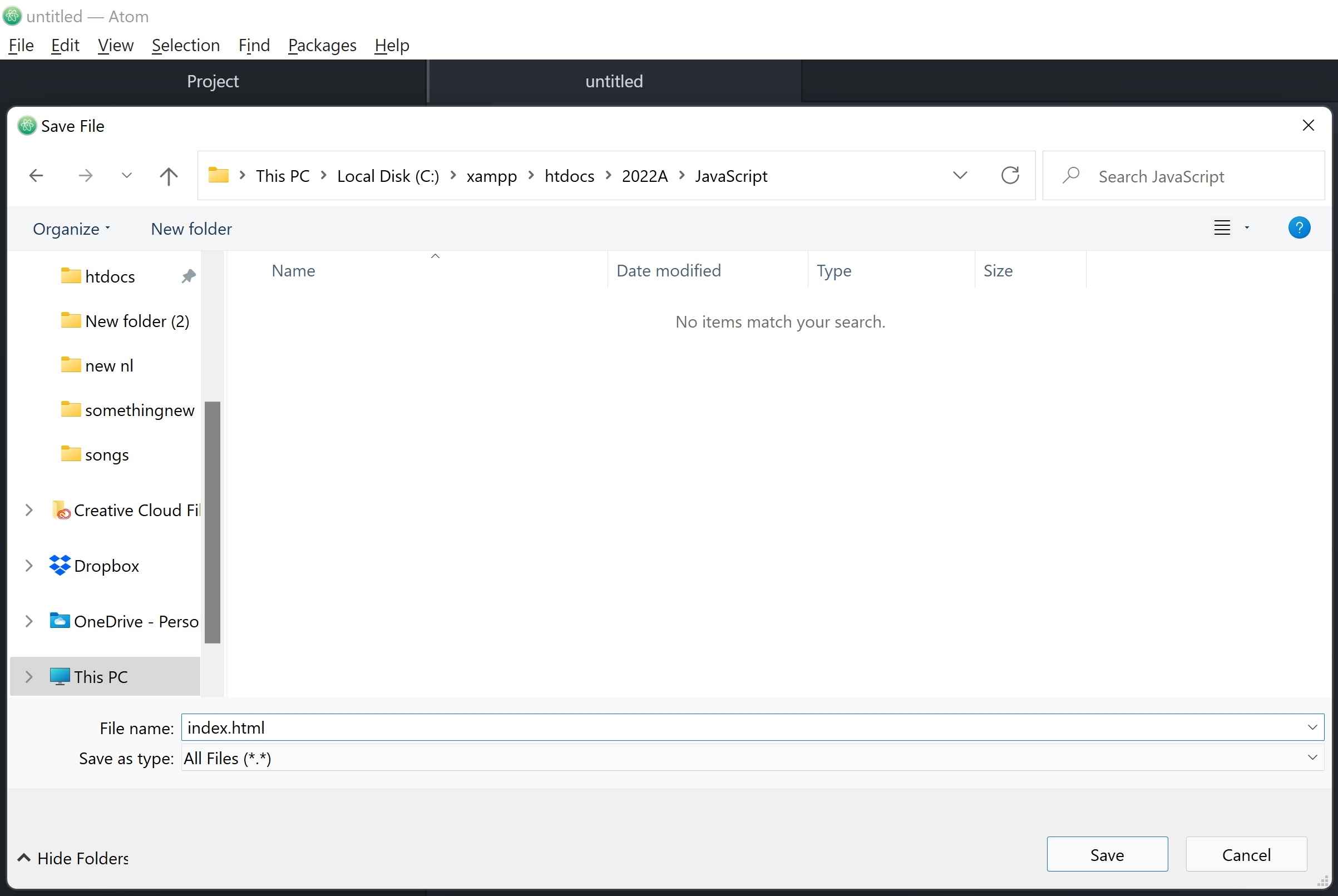
Step 2. Go to File menu option again, click on Save as option.
Create and save as file name “index.html”.
Save As "index.html"

Source: solvprog.com
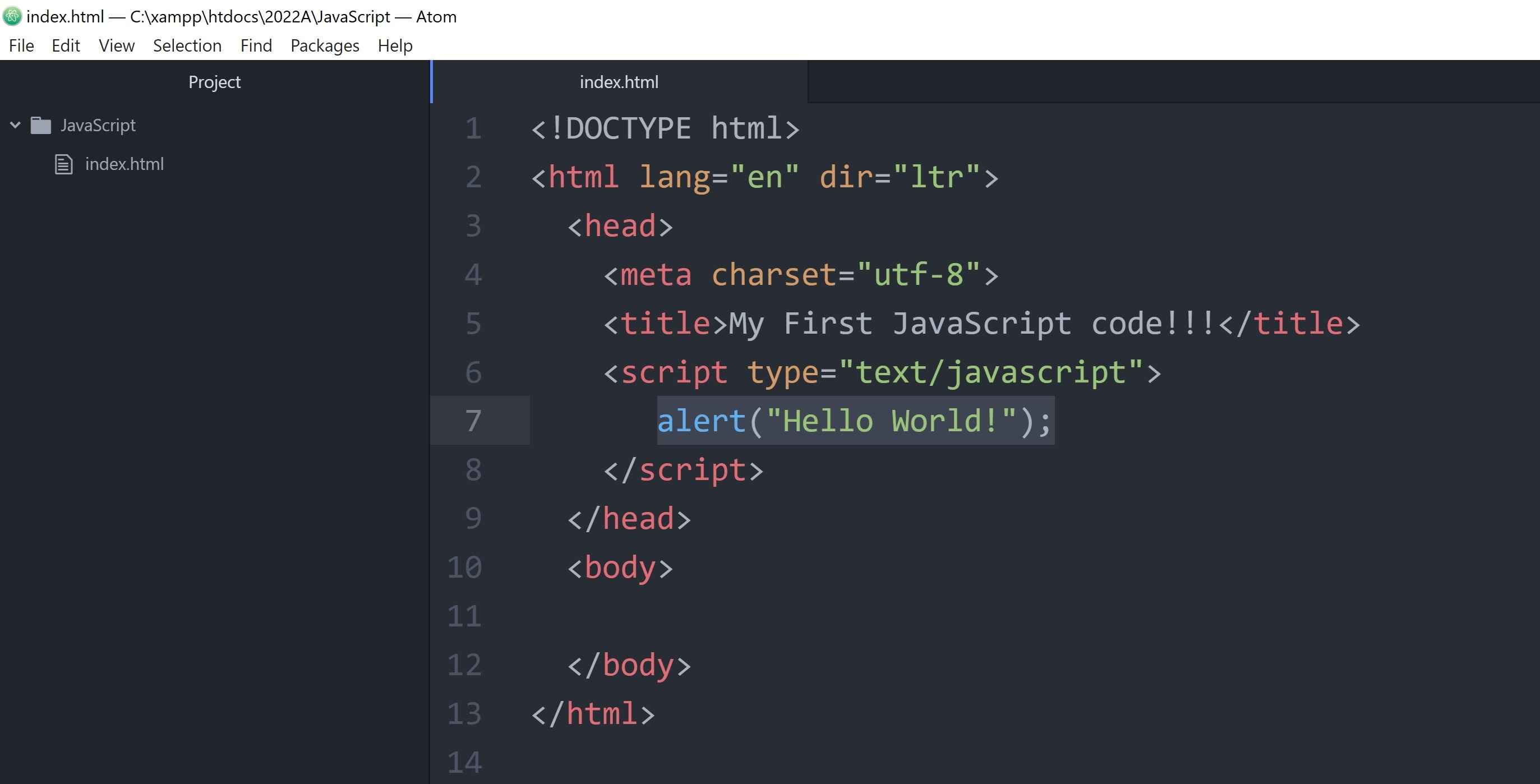
Step 3.
JavaScript Code Using Alert Function

Source: solvprog.com
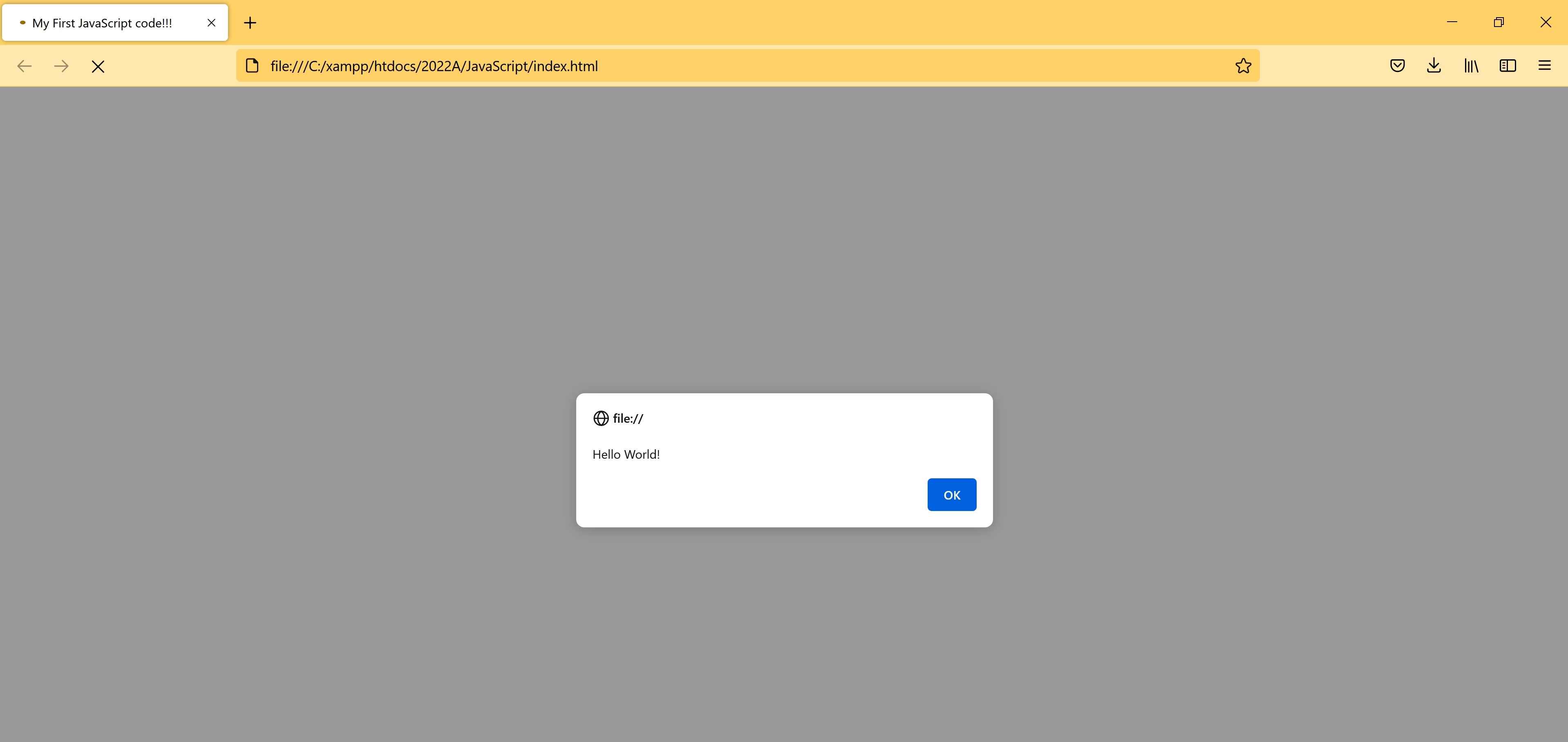
Step 4.
Output Results for JavaScript Alert Function

Source: solvprog.com
Why Learn JavaScript?
JavaScript is one of the 3 languages all web developers must learn:
- HTML use is to define the content of web pages
- CSS use is to specify the layout of web pages
- JavaScript use is to program the behavior of web pages