How to Create a Simple Website with HTML

Are you interested in creating your first website? Yes! This is the right time to start learning to code and make a simple and beautiful website. Once you understand a few basic HTML tags, creating a small webpage in a text editor with a header, title, and text will be simple. Later on, we will add more HTML tags to our code.
This article teaches you how to create an HTML page that includes structure tags, content, graphics, and links. We'll even show you how to use CSS (Cascading Style Sheets) to add some color to your website to make it more beautiful attractive.
HTML
First let us understand the basic use of HTML tags, that we are going to use in our code project.
HTML stands for Hyper Text Markup Language
<!DOCTYPE html> we always start HTML with this tag which defines that this document is an HTML5 document. It also indicates the latest version of the HTML document.
<html> element is the root element of an HTML page.
What is an HTML Element?
An HTML element is defined by a start tag, then we write some content in between, and then we close with an end tag:
<tagname> Write some content here... </tagname>The HTML element is everything from the start tag to the end tag.
<head> element contains meta information and some more HTML tags which has a specific purpose to use for the HTML page to perform better such as in terms of SEO (Search Engine Optimization).
<title> element contains a title for the HTML page (which is shown in the browser's title bar or in the webpage's tab).
<body> element is a container for all visible content, such as headings, paragraphs, images, hyperlinks, tables, lists, and so on. We are going to cover all the basic tags here inside the body element.
<h1> element defines a large heading.
<p> element defines a paragraph.
Note: Some HTML elements, such as the <br> and <img> element, have no content.
These are referred to as empty elements. There is no end tag for empty elements!
We recommend you to use HTML document in Atom text editor. you can also use a simple text editor like Notepad, Notepad++, Brackets, Sublime text or Visual Studio Code. They are all open source software and free to use.
HTML Structure
Start your HTML document with the following example given below:
Example
<!DOCTYPE html>
<html>
<body>
<h1>Title of the Web Page</h1>
<p>A paragraph is written here.</p>
</body>
</html>
HTML Link
<a> element defines a HTML link, also known as anchor tag.
Add this code inside the body tag where <h1> and <p> tags are also defined:
<a href="https://solvprog.com">This is my website link</a>
HTML Images
<img> tag defines a HTML image.
Now comes the most interesting part, to know about attributes.
The attributes such as the source file (src), alternative text (alt), width, and height are used and enclosed within a <img> tag:
<img src="https://solvprog.com/image/solvprog.jpg" alt="Solvprog.com" width="200" height="40">Example
<!DOCTYPE html>
<html>
<head>
<title>Title of the Web Page!</title>
</head>
<body>
<h1>Title of the Web Page!</h1>
<p>A paragraph is written here.</p>
<p>This is my second paragraph, and <a href="https://solvprog.com">This is my website link</a></p>
<img src="https://solvprog.com/image/solvprog.jpg" alt="Solvprog.com" width="200" height="40">
</body>
</html>HTML Comments
<!-- Write your comments here -->Although HTML comments are not visible in the browser, they can help in the explanation of your HTML source code.
HTML Rules
Tags have to be nested such that elements are all completely within each other, without overlapping:
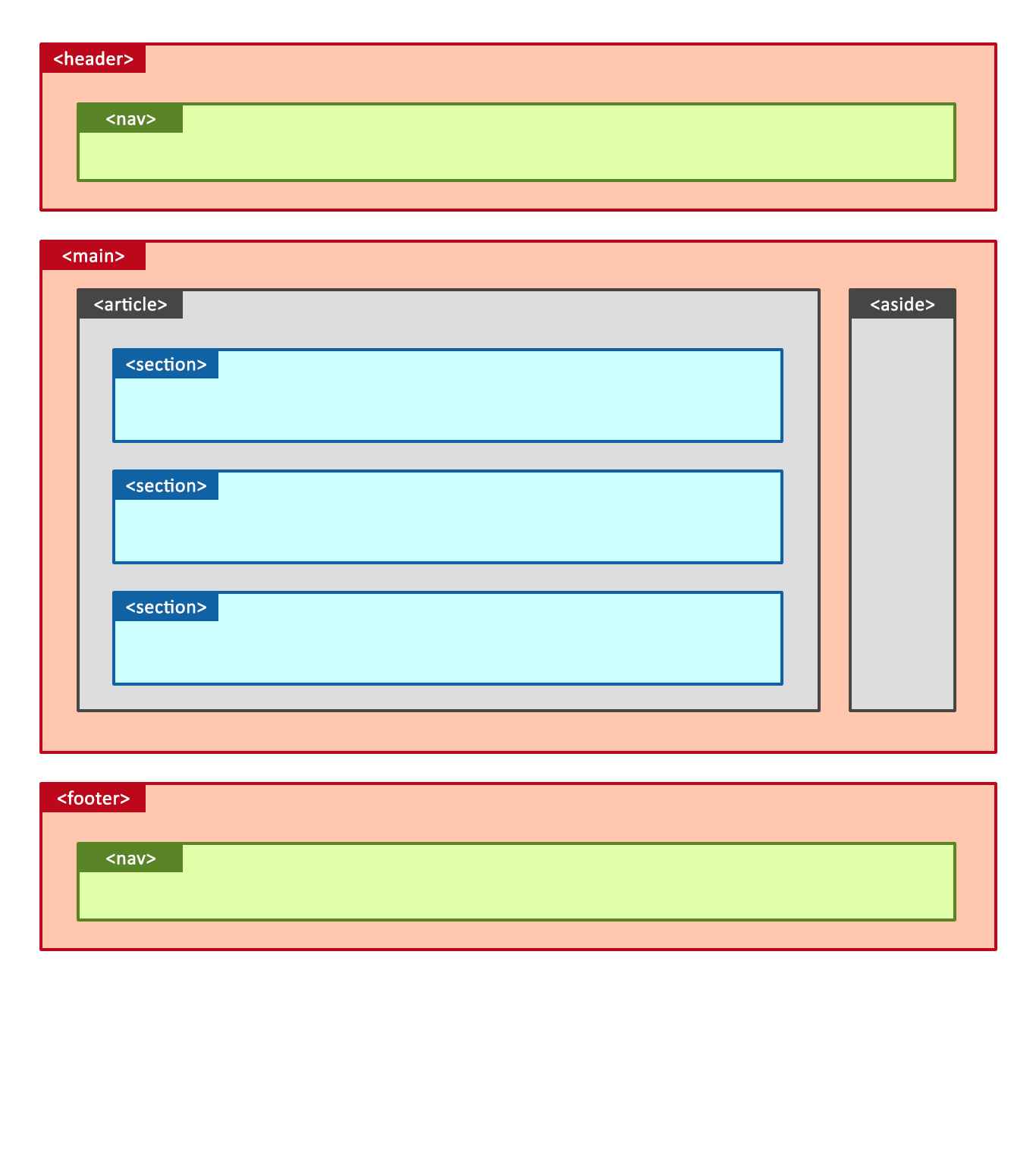
<p>This is <em>very <strong>wrong</em>!</strong></p><p>This <em>is <strong>correct</strong>.</em></p>HTML5 Page Structure

HTML 5 Structure Layout
The <head> section
The <meta> element is used to specify the metadata to provide browsers and search engines with technical information about the web page.
For example, if you want to specify the author of your document, then you may use the <meta> element like this:
<meta name="Author" content="Solvprog">In almost all cases, you must set the charset attribute with the "utf-8" value to determine the document's character encoding. HTML5's default character encoding is UTF-8.
<meta charset="utf-8">
The <link> element creates a connection between the current document and an external resource. It's usually used to point to an external CSS Stylesheet.
The <link>rel, href, and type attributes are required for the <link> element.
<link rel="stylesheet" type="text/css" href="style.css">
Now, you can look at the whole <head> section:
<head>
<title>Title of the Web Page!</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="Author" content="Solvprog">
<link rel="stylesheet" type="text/css" href="style.css">
</head>The <body> section
<header> element - A container for introductory content or a series of navigational links is represented by the element.
<nav> element defines a set of navigation links.
<ul> tag defines an unordered (bulleted) list.
<li> tag defines a list item.
The <li> tag is used inside ordered lists(<ol>), unordered lists (<ul>), and in nested lists (<menu>).
Not using in this project, In <ol> tag, the list items will usually be displayed with numbers or letters.
<article> element specifies independent, self-contained content. An article should make sense on its own and it should be possible to distribute it independently from the rest of the site.
<section> element defines a section in a document.
<aside> element defines some content aside from the content it is placed in.
<footer> element defines a footer for a document or section.
Complete Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Learn HTML with Solvprog.com</title>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<meta name="Author" content="Solvprog">
<link rel="stylesheet" type="text/css" href="#">
</head>
<body>
<header>
<div><h1>Learn HTML with Solvprog.com</h1></div>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<section>
<div><img src="https://borjaarandavaquero.com/wp-content/uploads/2021/07/que-es-html.jpg" alt="html" height="200" width="400" /></div>
<div>
<h2>From India to Canada (2018) and In Netherlands (2022)</h2>
<p>Hello everybody! I'm Sagar Kalyan, A web developer and founder of Solvprog.com. I create educational videos on YouTube channel.
I completed a my graduation in Computer Science from the PIET College, India and a I completed my Postgraduate degree program in Mobile and Web application at Langara College in Vancouver, Canada.
</p>
<p>I am Founder of <a href="#">Solvprog.com</a>, and host of my YouTube channel:<a href="#">Sagar InspireMe</a> & <a href="#">Sagar Kalyan</a>.
You can also find me on <a href="#">Social Media Platform!</a>
</p>
<p>I am always happy to chat, so get in touch & If Interested to take online tutoring or sessions! We can talk about it!</p>
</div>
</section>
</main>
<footer>
<p>© Solvprog.com _ Learn HTML</p>
<address>
Contact <a href="mailto:admin@solvprog.com">@mailme</a>
</address>
</footer>
</body>
</html>
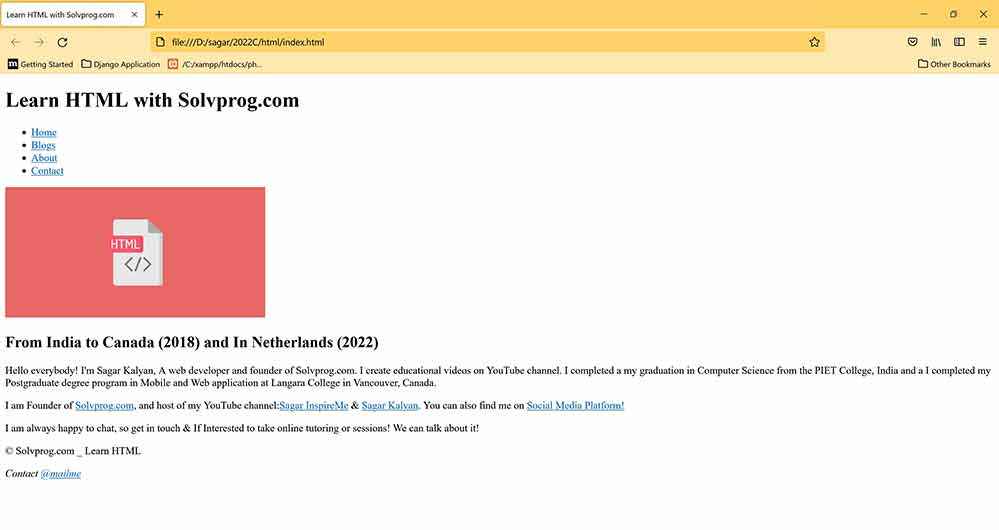
Output:

HTML Document page (Our first website with HTML)
Saving the File and Opening Your Web Page in Browser
Click File. It's in the menu bar at the top of the screen.
Click Save as. It's in the drop-down menu below "File".
Shortcut key: Alternatively, you can press Ctrl+S (Windows) or ⌘ Command+S (Mac) to do so.
Enter a name for your HTML document. Type whatever you want to name your document into the "File name" (Windows) or "Name" (Mac) text box. Make sure you enter .html at the end of the file's name.
eg. index.html
Click Save. It's at the bottom of the window. Doing so will create an HTML file. Close your text editor. At this point, you're ready to open your HTML file in your browser so that you can view your web page.
Open the HTML document with your browser. In most cases, you'll be able to double-click the HTML document to do this.
Edit the HTML document if needed. You may notice an error in your HTML page. To change it, you can edit the HTML document's code again and improve it.
Congratulations! We have completed our part 1 of the project website. We have to complete our CSS part 2 to complete this website. Therefore, we have completed HTML code and now its turn for CSS to learn.
Recommendations: You must follow these page to get the HTML document validated.
Last Step: Validate HTML code for errorsNext Step is Part #2: Using HTML and CSS Together
Second Part: Create a Simple Website Using HTML and CSS