How to Create a Simple Website Using HTML and CSS

Are you excited to create your first website with HTML and CSS? You can make a beautiful website using HTML and CSS. In this article, I'll show you how to make a beautiful website using HTML and CSS.
I previously published an article about creating a simple HTML website using HTML only, and in this post we will be adding CSS (Cascading Style Sheets) code and complete our first website or project.
Here you can read the previous HTML tutorial:
Part #1: Learn HTML - How to Create a Simple Website with HTML
Our first task is to add class attribute in HTML code to properly use the CSS on selector element.
HTML Complete code with additional classes:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Learn HTML & CSS with Solvprog.com</title>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<meta name="Author" content="Solvprog">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<div class="title"><h1>Learn HTML & CSS with Solvprog.com</h1></div>
<nav class="navigation-menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<section>
<div class="section-div"><img src="https://borjaarandavaquero.com/wp-content/uploads/2021/07/que-es-html.jpg" alt="html" height="300" width="600" /></div>
<div class="section-div">
<h2>From India to Canada (2018) and In Netherlands (2022)</h2>
<p>Hello everybody! I'm Sagar Kalyan, A web developer and founder of Solvprog.com. I create educational videos on YouTube channel.
I completed a my graduation in Computer Science from the PIET College, India and a I completed my Postgraduate degree program in Mobile and Web application at Langara College in Vancouver, Canada.
</p>
<p>I am Founder of <a href="#">Solvprog.com</a>, and host of my YouTube channel:<a href="#">Sagar InspireMe</a> & <a href="#">Sagar Kalyan</a>.
You can also find me on <a href="#">Social Media Platform!</a>
</p>
<p>I am always happy to chat, so get in touch & If Interested to take online tutoring or sessions! We can talk about it!</p>
</div>
</section>
</main>
<footer>
<p class="footer-para">© Solvprog.com _ Learn HTML</p>
<address>
<p class="footer-para">Contact <a href="mailto:admin@solvprog.com">@mailme</a></p>
</address>
</footer>
</body>
</html>CSS
CSS is the language that we use to style or design an HTML document page.
- - CSS stands for Cascading Style Sheets
- - CSS describes how HTML elements are to be displayed on screen
CSS Syntax
A CSS rule consists of a selector and a declaration block.
body{
background-color:#f6eeea;
font-family: Poppins;
font-weight: 300;
}- body is a selector in CSS (it points to the HTML element that you want to style: <body>).
- background-color is a property, and #f6eeea is the property value
- font-family is a property, and Poppins is the property value
- font-weight is a property, and 300 is the property value
Where did Poppins font-family came from?
font-family: Poppins;Google fonts: Free and open source font families are included, as well as an interactive web directory for browsing the library and APIs for accessing the fonts with CSS and Android.
you can include a link or import the font family property in our CSS project.
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,300;0,400;0,700;1,300&display=swap');
You will learn much more about CSS selectors and CSS properties in CSS tutorials.
We are going to use some specific CSS rules and properties depending on our project.
CSS Selectors

CSS Selectors
- 1. CSS element Selector
- 2. CSS id Selector
- 3. CSS class Selector
- 4. CSS Universal Selector
- 5. CSS Grouping Selector
CSS comment
A CSS comment is placed inside the <style> element, and starts with /* and ends with */
CSS Properties
we cover some basics of CSS properties and its values using with CSS Selectors that you need to understand and kick start off your journey as a Web designer.
- CSS Colors
- CSS Text
- CSS Backgrounds
- CSS Borders
- CSS Margins
- CSS Padding
- CSS Height, Width and Max-width
- CSS Fonts
CSS has more properties, which is not possible to cover all of them in this tutorial. But, here you get an idea of basic rules and actual use of CSS.
HTML Complete code: (Filename: index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Learn HTML & CSS with Solvprog.com</title>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<meta name="Author" content="Solvprog">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<div class="title"><h1>Learn HTML & CSS with Solvprog.com</h1></div>
<nav class="navigation-menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<section>
<div class="section-div"><img src="https://borjaarandavaquero.com/wp-content/uploads/2021/07/que-es-html.jpg" alt="html" height="300" width="600" /></div>
<div class="section-div">
<h2>From India to Canada (2018) and In Netherlands (2022)</h2>
<p>Hello everybody! I'm Sagar Kalyan, A web developer and founder of Solvprog.com. I create educational videos on YouTube channel.
I completed a my graduation in Computer Science from the PIET College, India and a I completed my Postgraduate degree program in Mobile and Web application at Langara College in Vancouver, Canada.
</p>
<p>I am Founder of <a href="#">Solvprog.com</a>, and host of my YouTube channel:<a href="#">Sagar InspireMe</a> & <a href="#">Sagar Kalyan</a>.
You can also find me on <a href="#">Social Media Platform!</a>
</p>
<p>I am always happy to chat, so get in touch & If Interested to take online tutoring or sessions! We can talk about it!</p>
</div>
</section>
</main>
<footer>
<p class="footer-para">© Solvprog.com _ Learn HTML</p>
<address>
<p class="footer-para">Contact <a href="mailto:admin@solvprog.com">@mailme</a></p>
</address>
</footer>
</body>
</html>CSS complete code: (Filename: style.css)
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,300;0,400;0,700;1,300&display=swap');
body{
margin:0;
padding:0;
background-color:#f6eeea;
font-family: Poppins;
font-weight: 300;
}
.title{
font-size: 36px;
text-align: center;
padding:10px;
}
h1{
margin:0;
}
.navigation-menu{
text-align: center;
padding:10px;
}
ul{
margin: 0;
padding:0;
list-style-type: none;
}
li{
display: inline-block;
padding: 5px;
margin:5px;
border-bottom: 2px solid transparent;
}
li:hover{
border-bottom: 2px solid #cc3300;
}
a{
text-decoration: none;
}
a:hover{
color: #cc3300;
}
section{
padding:10px;
}
.section-div img{
margin:5px;
margin-right: 25px;
float:left;
}
.section-div h2{
margin: 0;
display: block;
}
.section-div p{
margin: 15px 5px;
}
footer{
position: fixed;
left: 0;
bottom: 0;
width:100%;
text-align: center;
}
.footer-para{
}
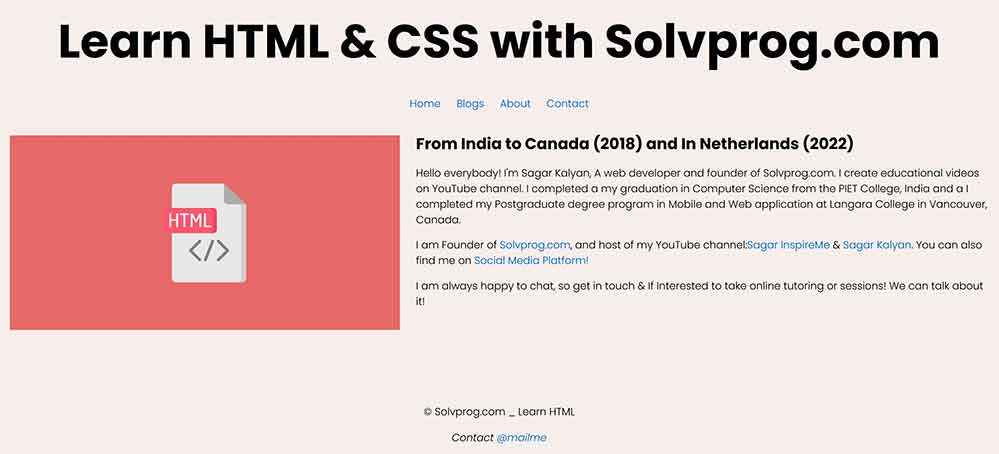
Output:

Output: HTML and CSS code (first website using HTML and CSS)
Congratulations! we completed our first project on HTML and CSS. We covered all the basics and important part of coding fundamentals concept.
Our next step is to put this code online.
- What Is GitHub? A Beginner's Guide to GitHub Step by Step Tutorial
- How To Use GitHub and GitHub Tutorial For Beginners